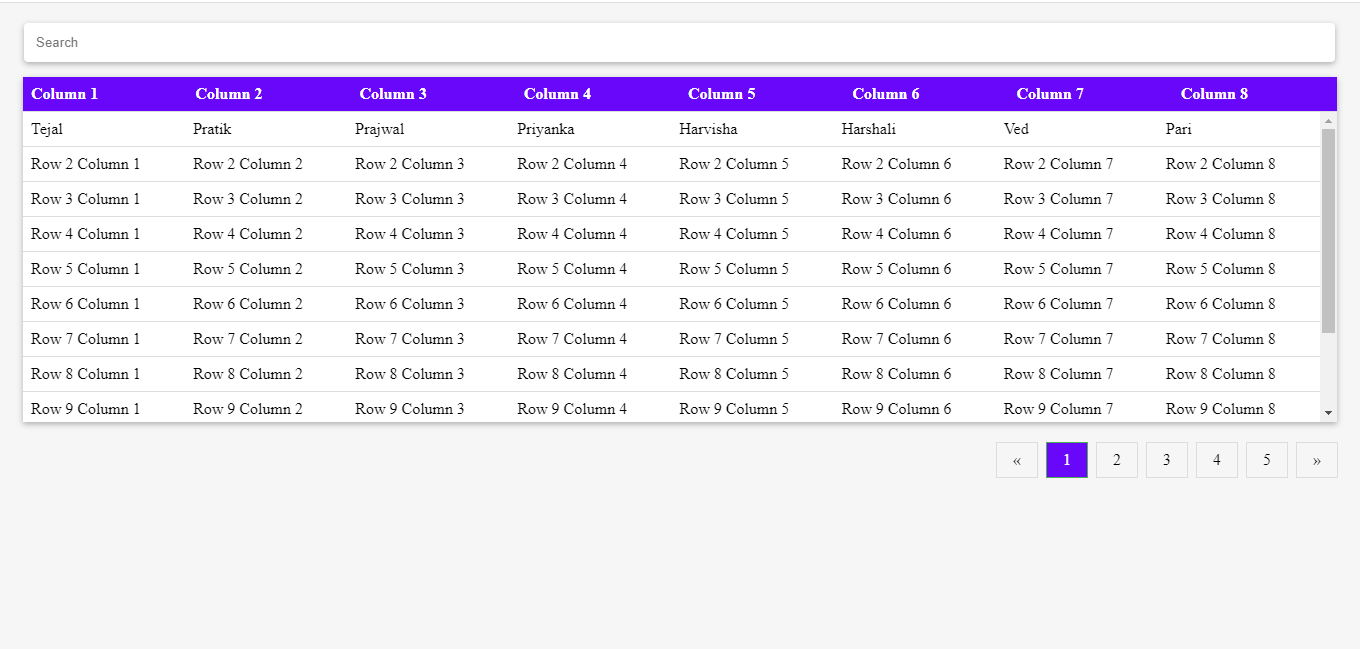
In this article, we will explore how to create a simple and visually appealing searchable table using HTML and a bit of JavaScript.
Let’s understand the code line by line.
<!DOCTYPE html>
This declares that the page is an HTML document.
<html>This is the opening tag for the HTML document.
<head> This is the opening tag for the head section of the document. This is where we can include meta data, stylesheets, and scripts.
<style> This is the opening tag for the style section of the document. Here, we define styles for various elements in the HTML document.
table {
border-collapse: collapse;
width: 100%;
}This code sets the styles for the table element, specifying that the table should have collapsed borders and a width of 100%
th, td {
text-align: left;
padding: 8px;
border-bottom: 1px solid #ddd;
}This code sets the styles for the table header (th) and table data (td) elements, specifying that they should be left-aligned, have 8 pixels of padding, and have a bottom border of 1 pixel with a light gray color (#ddd).
th {
background-color: #6807f9;
color: white;
}This code sets the styles for the table header (th) element, specifying that it should have a background color of a purpleish-blue color (#6807f9) and white text.
position: sticky;
top: 0;
z-index: 1;
background-color: #6807f9;
color: white;
}This code sets the styles for a div container with a class of “table-header”. This specifies that the div should have a fixed position at the top of the page when scrolling, a purpleish-blue color background (#6807f9), and white text.
.table-body {
overflow-y: scroll;
height: 310px;
background:white;
}This code sets the styles for a div container with a class of “table-body”. This specifies that the div should have a scrollable overflow for vertical scrolling, a height of 310 pixels, and a white background.
.pagination {
display: flex;
justify-content: end;
margin-top: 20px;
margin-right:10px
}This block sets the styles for the pagination element. The display: flex property makes the element a flex container. The justify-content: end property aligns the content to the right. The margin-top: 20px and margin-right:10px properties set the top and right margins for the pagination element.
.pagination a {
color: black;
padding: 8px 16px;
text-decoration: none;
transition: background-color .3s;
border: 1px solid #ddd;
margin: 0 4px;
}This block sets the styles for the pagination links inside the pagination element. The color: black property sets the color of the link text. The padding: 8px 16px property sets the padding for the link. The text-decoration: none property removes the underline from the link text. The transition: background-color .3s property sets the transition effect when the background color changes. The border: 1px solid #ddd property sets the border for the link. The margin: 0 4px property sets the margin for the link.
.pagination a:hover:not(.active) {
background-color: #ddd;
}This block sets the styles for the pagination link when it is hovered over. The background-color: #ddd property sets the background color light gray (#ddd ) for the link when it is hovered over, as long as it is not the active link.
.search-box {
margin-top: 20px;
margin-bottom: 10px;
margin-left: 16px;
margin-right: 33px;
}This block sets the styles for the search box container. The margin-top: 20px and margin-bottom: 10px properties set the top and bottom margins for the container. The margin-left: 16px and margin-right: 33px properties set the left and right margins for the container.
.search-box input[type="text"] {
padding-top: 10px;
padding-bottom:10px;
padding-left:10px;
border: 2px solid white;
border-radius: 4px;
box-shadow: 0 2px 6px rgba(0, 0, 0, 0.3);
width: 100%;
}This block sets the styles for the search box input field. The padding-top: 10px, padding-bottom:10px, and padding-left:10px properties set the padding for the top, bottom, and left of the input field. The border: 2px solid white property sets the border for the input field. The border-radius: 4px property rounds the corners of the input field. The box-shadow: 0 2px 6px rgba(0, 0, 0, 0.3) property creates a shadow effect for the input field. The width: 100% property sets the width of the input field to 100% of its container.
#search-input:focus{
outline: none !important;
border: 2px solid #6807f9;
}This block sets the styles for the search box input field when it is in focus (i.e., clicked on or selected by the user). The outline: none !important property removes the outline that appears around the input field when it is in focus. The border: 2px solid #6807f9 property sets the border color purpleish-blue( #6807f9) for the input field when it is in focus. The !important keyword is used to override any previous declarations for the outline property.
<script>
function filterTable() {
// Declare variables
var input, filter, table, tr, td, i, txtValue;
input = document.getElementById("search-input");
filter = input.value.toUpperCase();
table = document.getElementById("table-body");
tr = table.getElementsByTagName("tr");
// Loop through all table rows, and hide those who don't match the search query
for (i = 0; i < tr.length; i++) {
td = tr[i].getElementsByTagName("td");
for (j = 0; j < td.length; j++) {
if (td[j]) {
txtValue = td[j].textContent || td[j].innerText;
if (txtValue.toUpperCase().indexOf(filter) > -1) {
tr[i].style.display = "";
break;
} else {
tr[i].style.display = "none";
}
}
}
}
}
</script>This code is for filtering a table based on user input. It allows the user to search for specific data within a table and display only the rows that match the search query.
The main function of the code is filterTable(). It is triggered when the user types something in the input field with id search-input. The function first gets the value of the input field, converts it to uppercase and stores it in the filter variable.
It then gets the table body with id table-body and all the rows within it using the getElementsByTagName() method. It stores these rows in the tr variable.
Next, the function loops through all the rows and their cells. It gets the text content of each cell and checks if it matches the search query. If it does, it sets the row’s display property to empty (“”), so that it is visible. If it doesn’t match, it sets the row’s display property to “none”, so that it is hidden.
<body style="background-color:#80808012">This sets the background color of the body to a light gray with a slight transparency.
<div class="search-box">
<input type="text" placeholder="Search" onkeyup="filterTable()" id="search-input">
</div>This creates a search box for the table. The input element has a type of “text” and a placeholder value of “Search”. The onkeyup attribute calls the filterTable() function every time a key is released in the search box. The id attribute is set to “search-input” to uniquely identify this element.
<div style="box-shadow: 0 2px 6px rgba(0, 0, 0, 0.3);margin:15px">This creates a div element with a box-shadow and a margin of 15 pixels. This is for the table to be displayed inside this div with some shadow effect.
<div class="table-header">
<table>
<thead>
<tr>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
<th>Column 4</th>
<th>Column 5</th>
<th>Column 6</th>
<th>Column 7</th>
<th>Column 8</th>
</tr>
</thead>
</table>
</div>This creates the header row for the table. The table is wrapped in a div with a class of “table-header”. The thead element defines the header section of the table. Each th element defines a column header.
div class="table-body" id="table-body">
<table>
<tbody>
<tr>
<td>Tejal</td>
<td>Pratik</td>
<td>Prajwal</td>
<td>Priyanka</td>
<td>Harvisha</td>
<td>Harshali</td>
<td>Ved</td>
<td>Pari</td>
</tr>
...
</tbody>
</table>
</div>This creates the body of the table. The table is wrapped in a div with a class of “table-body” and an id of “table-body”. Each row of the table is defined by a tr element, and each cell is defined by a td element. The table rows and cells are populated with placeholder text.
The rest of the code creates the rows and data in the table as described above.
Complete Code is here:
<!DOCTYPE html>
<html>
<head>
<style>
/* Set table styles */
table {
border-collapse: collapse;
width: 100%;
}
th, td {
text-align: left;
padding: 8px;
border-bottom: 1px solid #ddd;
}
th {
background-color: #6807f9;
color: white;
}
/* Set fixed header styles */
.table-header {
position: sticky;
top: 0;
z-index: 1;
background-color: #6807f9;
color: white;
}
/* Set scrollable body styles */
.table-body {
overflow-y: scroll;
height: 310px;
background:white;
}
/* Set pagination styles */
.pagination {
display: flex;
justify-content: end;
margin-top: 20px;
margin-right:10px
}
.pagination a {
color: black;
padding: 8px 16px;
text-decoration: none;
transition: background-color .3s;
border: 1px solid #ddd;
margin: 0 4px;
}
.pagination a.active {
background-color: #6807f9;
color: white;
border: 1px solid #4CAF50;
}
.pagination a:hover:not(.active) {background-color: #ddd;}
/* Set search box styles */
.search-box {
margin-top: 20px;
margin-bottom: 10px;
margin-left: 16px;
margin-right: 33px;
}
.search-box input[type="text"] {
padding-top: 10px;
padding-bottom:10px;
padding-left:10px;
border: 2px solid white;
border-radius: 4px;
box-shadow: 0 2px 6px rgba(0, 0, 0, 0.3);
width: 100%;
}
#search-input:focus{
outline: none !important;
border: 2px solid #6807f9;
}
</style>
<script>
function filterTable() {
// Declare variables
var input, filter, table, tr, td, i, txtValue;
input = document.getElementById("search-input");
filter = input.value.toUpperCase();
table = document.getElementById("table-body");
tr = table.getElementsByTagName("tr");
// Loop through all table rows, and hide those who don't match the search query
for (i = 0; i < tr.length; i++) {
td = tr[i].getElementsByTagName("td");
for (j = 0; j < td.length; j++) {
if (td[j]) {
txtValue = td[j].textContent || td[j].innerText;
if (txtValue.toUpperCase().indexOf(filter) > -1) {
tr[i].style.display = "";
break;
} else {
tr[i].style.display = "none";
}
}
}
}
}
</script>
</head>
<body style="background-color:#80808012">
<div class="search-box">
<input type="text" placeholder="Search" onkeyup="filterTable()" id="search-input">
</div>
<div style="box-shadow: 0 2px 6px rgba(0, 0, 0, 0.3);margin:15px">
<div class="table-header">
<table>
<thead>
<tr>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
<th>Column 4</th>
<th>Column 5</th>
<th>Column 6</th>
<th>Column 7</th>
<th>Column 8</th>
</tr>
</thead>
</table>
</div>
<div class="table-body" id="table-body">
<table>
<tbody>
<tr>
<td>Tejal</td>
<td>Pratik</td>
<td>Prajwal</td>
<td>Priyanka</td>
<td>Harvisha</td>
<td>Harshali</td>
<td>Ved</td>
<td>Pari</td>
</tr>
<tr>
<td>Row 2 Column 1</td>
<td>Row 2 Column 2</td>
<td>Row 2 Column 3</td>
<td>Row 2 Column 4</td>
<td>Row 2 Column 5</td>
<td>Row 2 Column 6</td>
<td>Row 2 Column 7</td>
<td>Row 2 Column 8</td>
</tr>
<tr>
<td>Row 3 Column 1</td>
<td>Row 3 Column 2</td>
<td>Row 3 Column 3</td>
<td>Row 3 Column 4</td>
<td>Row 3 Column 5</td>
<td>Row 3 Column 6</td>
<td>Row 3 Column 7</td>
<td>Row 3 Column 8</td>
</tr>
<tr>
<td>Row 4 Column 1</td>
<td>Row 4 Column 2</td>
<td>Row 4 Column 3</td>
<td>Row 4 Column 4</td>
<td>Row 4 Column 5</td>
<td>Row 4 Column 6</td>
<td>Row 4 Column 7</td>
<td>Row 4 Column 8</td>
</tr>
<tr>
<td>Row 5 Column 1</td>
<td>Row 5 Column 2</td>
<td>Row 5 Column 3</td>
<td>Row 5 Column 4</td>
<td>Row 5 Column 5</td>
<td>Row 5 Column 6</td>
<td>Row 5 Column 7</td>
<td>Row 5 Column 8</td>
</tr>
<tr>
<td>Row 6 Column 1</td>
<td>Row 6 Column 2</td>
<td>Row 6 Column 3</td>
<td>Row 6 Column 4</td>
<td>Row 6 Column 5</td>
<td>Row 6 Column 6</td>
<td>Row 6 Column 7</td>
<td>Row 6 Column 8</td>
</tr>
<tr>
<td>Row 7 Column 1</td>
<td>Row 7 Column 2</td>
<td>Row 7 Column 3</td>
<td>Row 7 Column 4</td>
<td>Row 7 Column 5</td>
<td>Row 7 Column 6</td>
<td>Row 7 Column 7</td>
<td>Row 7 Column 8</td>
</tr>
<tr>
<td>Row 8 Column 1</td>
<td>Row 8 Column 2</td>
<td>Row 8 Column 3</td>
<td>Row 8 Column 4</td>
<td>Row 8 Column 5</td>
<td>Row 8 Column 6</td>
<td>Row 8 Column 7</td>
<td>Row 8 Column 8</td>
</tr>
<tr>
<td>Row 9 Column 1</td>
<td>Row 9 Column 2</td>
<td>Row 9 Column 3</td>
<td>Row 9 Column 4</td>
<td>Row 9 Column 5</td>
<td>Row 9 Column 6</td>
<td>Row 9 Column 7</td>
<td>Row 9 Column 8</td>
</tr><tr>
<td>Row 10 Column 1</td>
<td>Row 10 Column 2</td>
<td>Row 10 Column 3</td>
<td>Row 10 Column 4</td>
<td>Row 10 Column 5</td>
<td>Row 10 Column 6</td>
<td>Row 10 Column 7</td>
<td>Row 10 Column 8</td>
</tr><tr>
<td>Row 11 Column 1</td>
<td>Row 11 Column 2</td>
<td>Row 11 Column 3</td>
<td>Row 11 Column 4</td>
<td>Row 11 Column 5</td>
<td>Row 11 Column 6</td>
<td>Row 11 Column 7</td>
<td>Row 11 Column 8</td>
</tr><tr>
<td>Row 12 Column 1</td>
<td>Row 12 Column 2</td>
<td>Row 12 Column 3</td>
<td>Row 12 Column 4</td>
<td>Row 12 Column 5</td>
<td>Row 12 Column 6</td>
<td>Row 12 Column 7</td>
<td>Row 12 Column 8</td>
</tr>
<!-- Add more rows as needed -->
</tbody>
</table>
</div>
</div>
<div class="pagination">
<a href="#">«</a>
<a class="active" href="#">1</a>
<a href="#">2</a>
<a href="#">3</a>
<a href="#">4</a>
<a href="#">5</a>
<a href="#">»</a>
</div>
</body>
</html>